Problem Statement
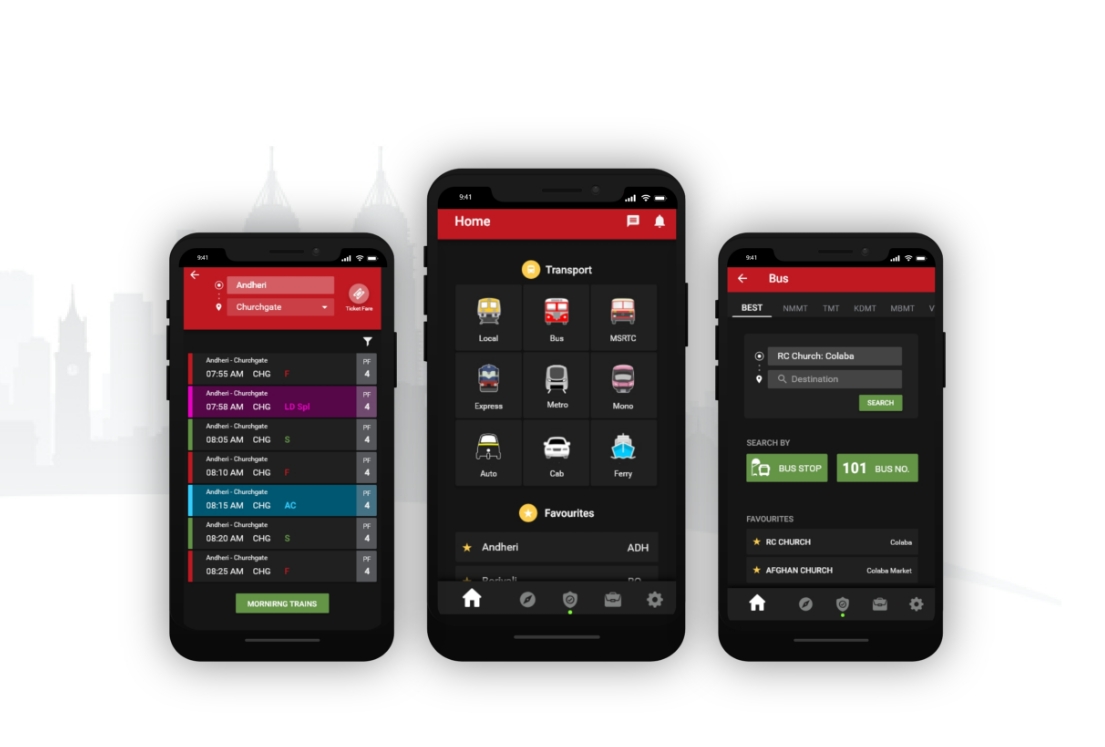
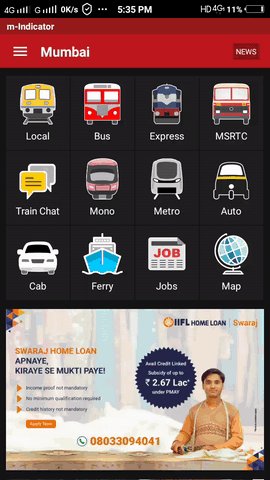
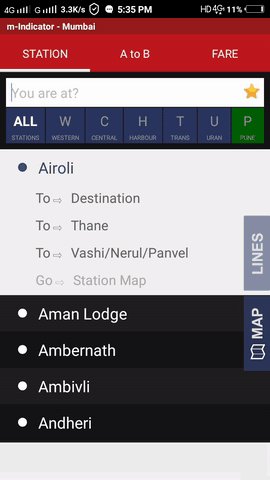
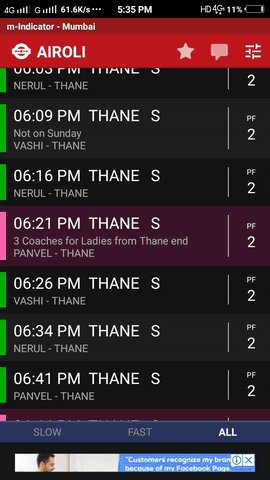
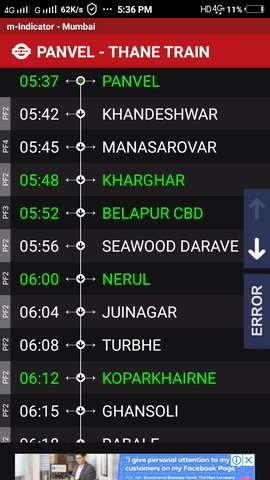
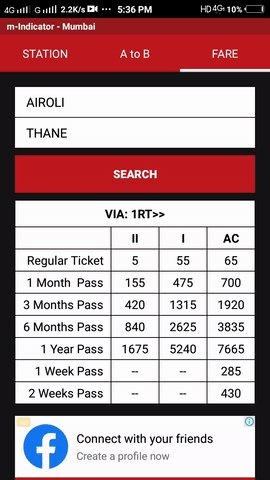
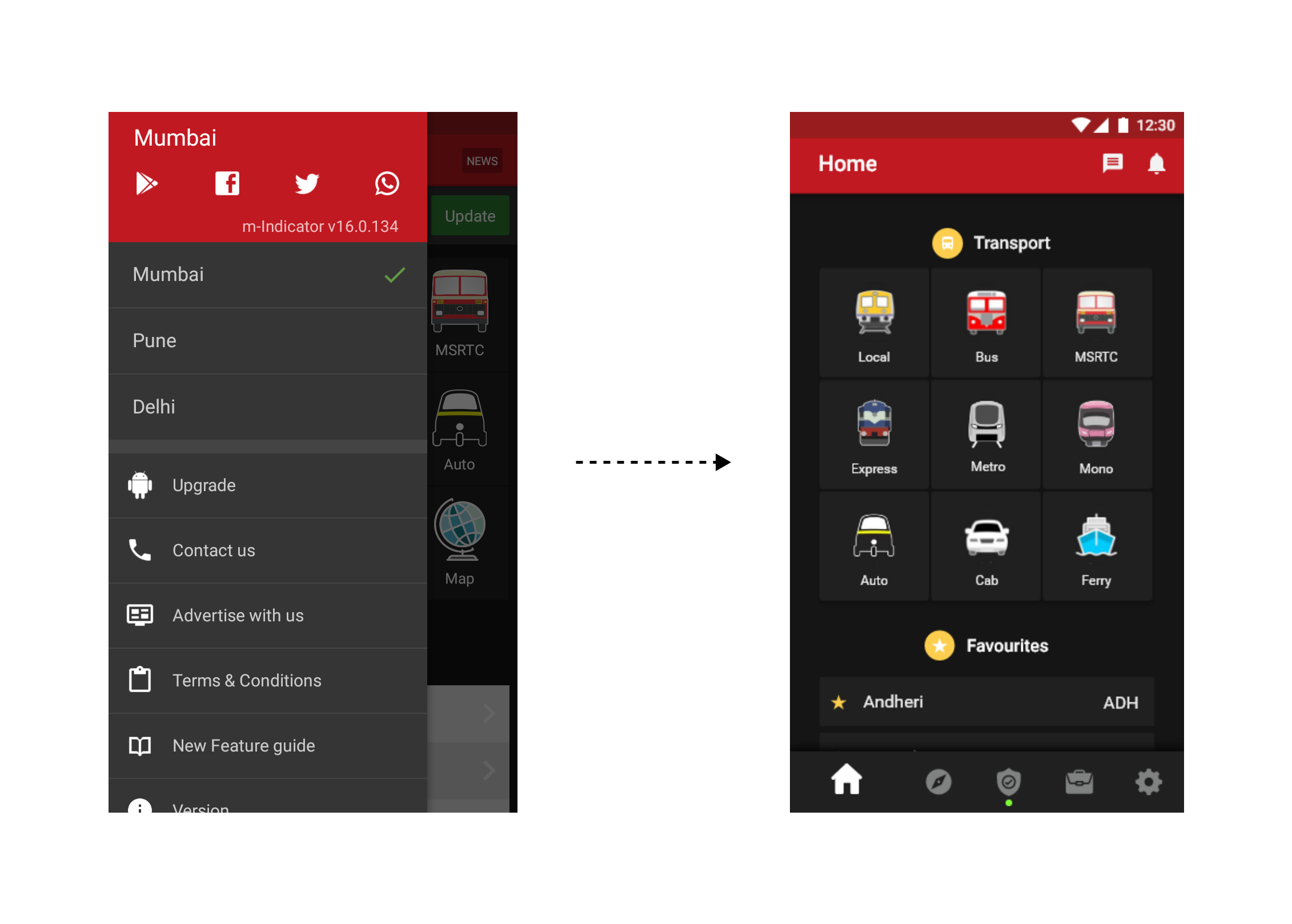
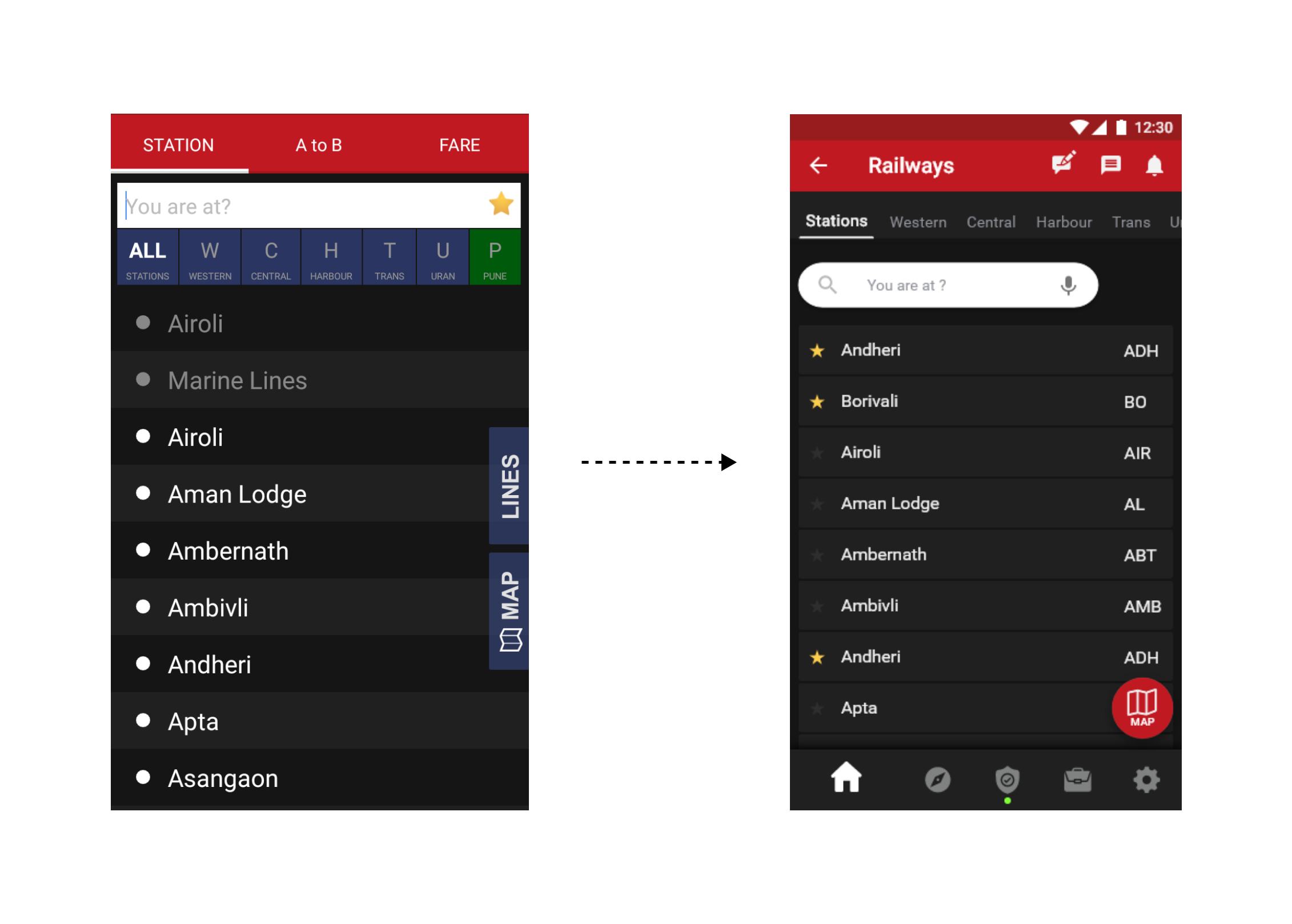
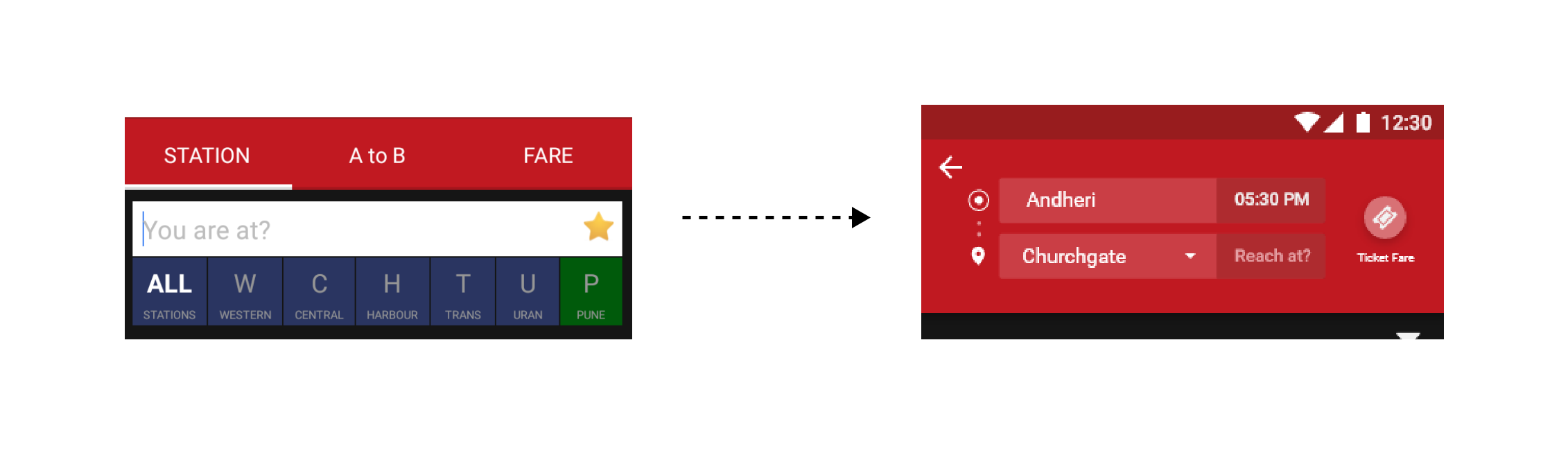
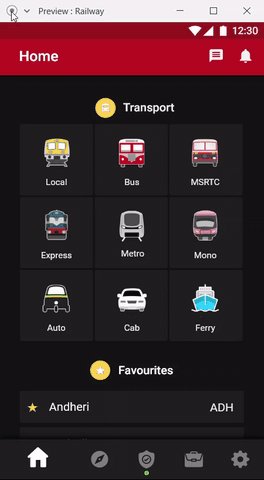
M-Indicator is Mumbai's largest commute information application. However, there are some problems which the users face in the application even after using it for a pretty good time. Being one of those, I planned to understand the flaws, user's pain points and thus redesign the application.
User Research
I researched the habits of commutators. When, where and for what do they use this application. Hence I could understand their motives and requirements instead of just changing the app according to what I have observed. I researched in 2 phases:
- Survey: To get a big picture of the usage of the application
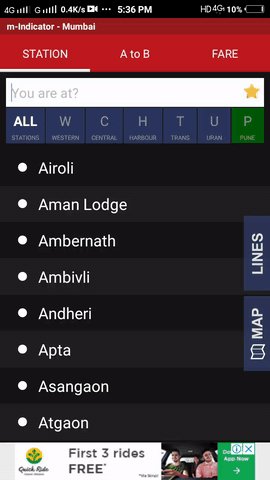
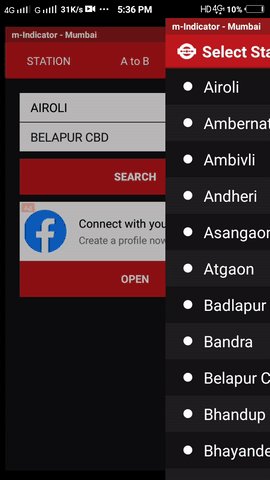
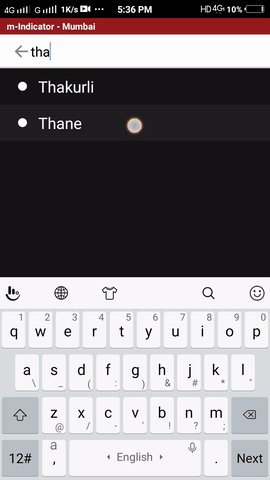
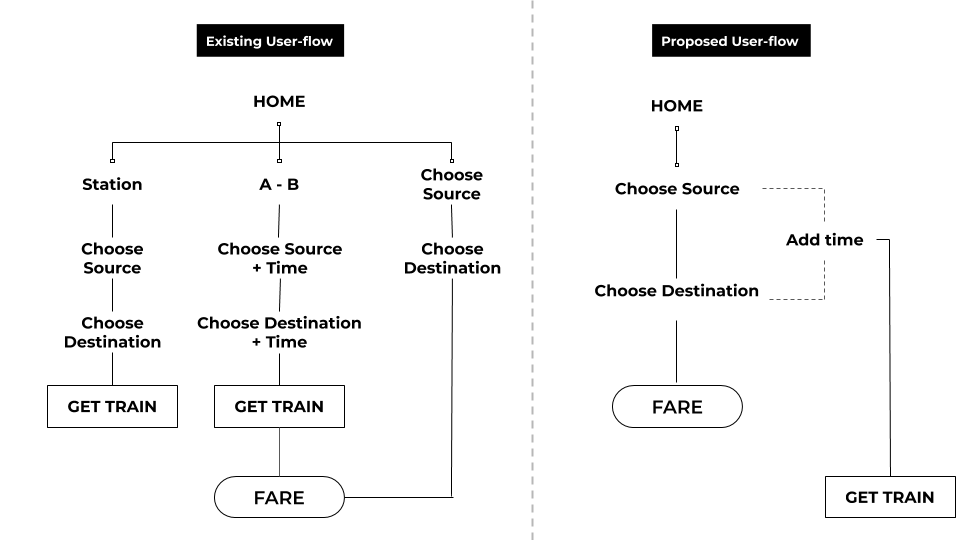
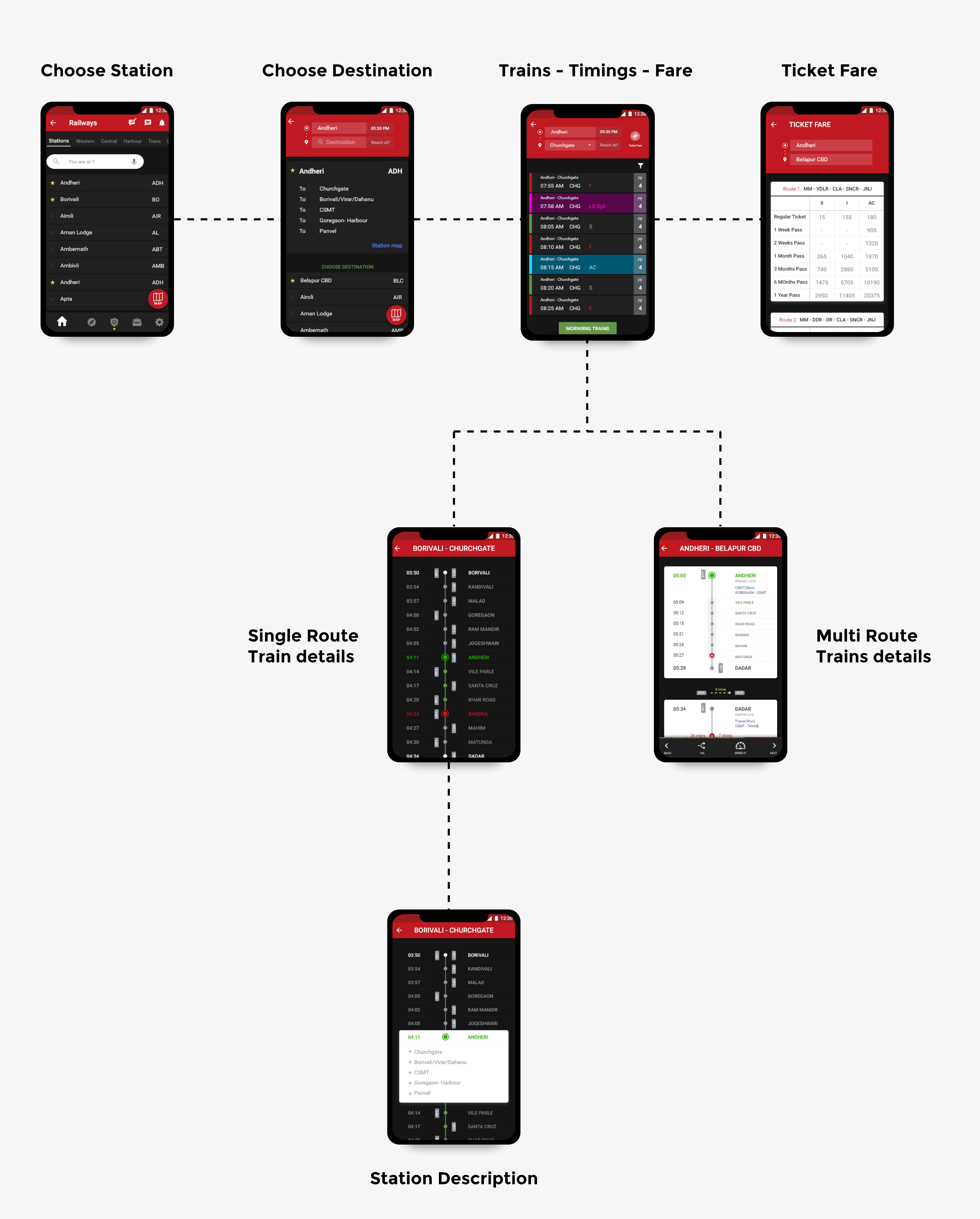
- Task Analysis: To understand how the users currently interact with the interface and what challenges do they face










I distributed a google form to the app users. The response is as follows: