
Problem Statement
With the advent of technology and the rapid development in the field of communication, distant communication has become a daily part of our lives. Being able to remotely communicate with others has helped us in multiple ways, from chatting with friends and family to sharing crucial information to colleagues remotely. However, the existing messaging softwares and technologies fail to provide these functionalities to the visually impaired users, which gives rise to the need for a platform with enables such users to remotely communicate with each other.
Solution
Since visually impaired users cannot see the keys on a keyboard, it becomes difficult for them to draft a message. The difficulty increases when touchscreen devices are being used. Secondly, reading the received messages is nearly impossible. Using a screen reader is one possible option. However, it does not completely dedicate to the functionality of messaging. Thus, designing a voice interface would solve the problem by removing the dependency on the user’s visual ability to draft a message or read it.
Knowing the user
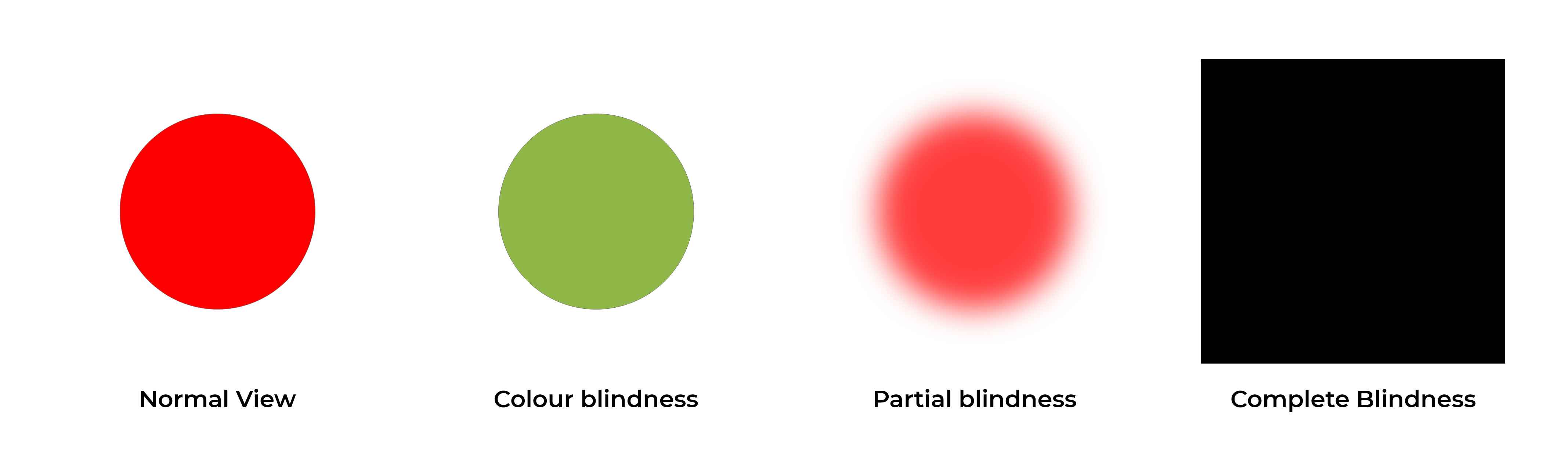
For the project, I studied the difficulties faced by the visually impaired people. After communicating a few visually impaired users, I realised that there is no one type of visual impairment, instead there are categories. Further researching the types of visual impairments, I gained knowledge about the three main types of visual impairment.

These types have further categories. You can visit this article to further the understanding of visual impairment - here
Designing the Interface
Having understood the target users and the way they perceive the interface, I moved on to research about the design methods implemented to built UI for such users. From this, I could come up with suitable solutions for each type of targeted user.
Partially Blind Users
- Using large text with more horizontal spacing.
- Using contrasting colours.
- Using large areas for interactive elements on the screens with sufficient white space between each element.
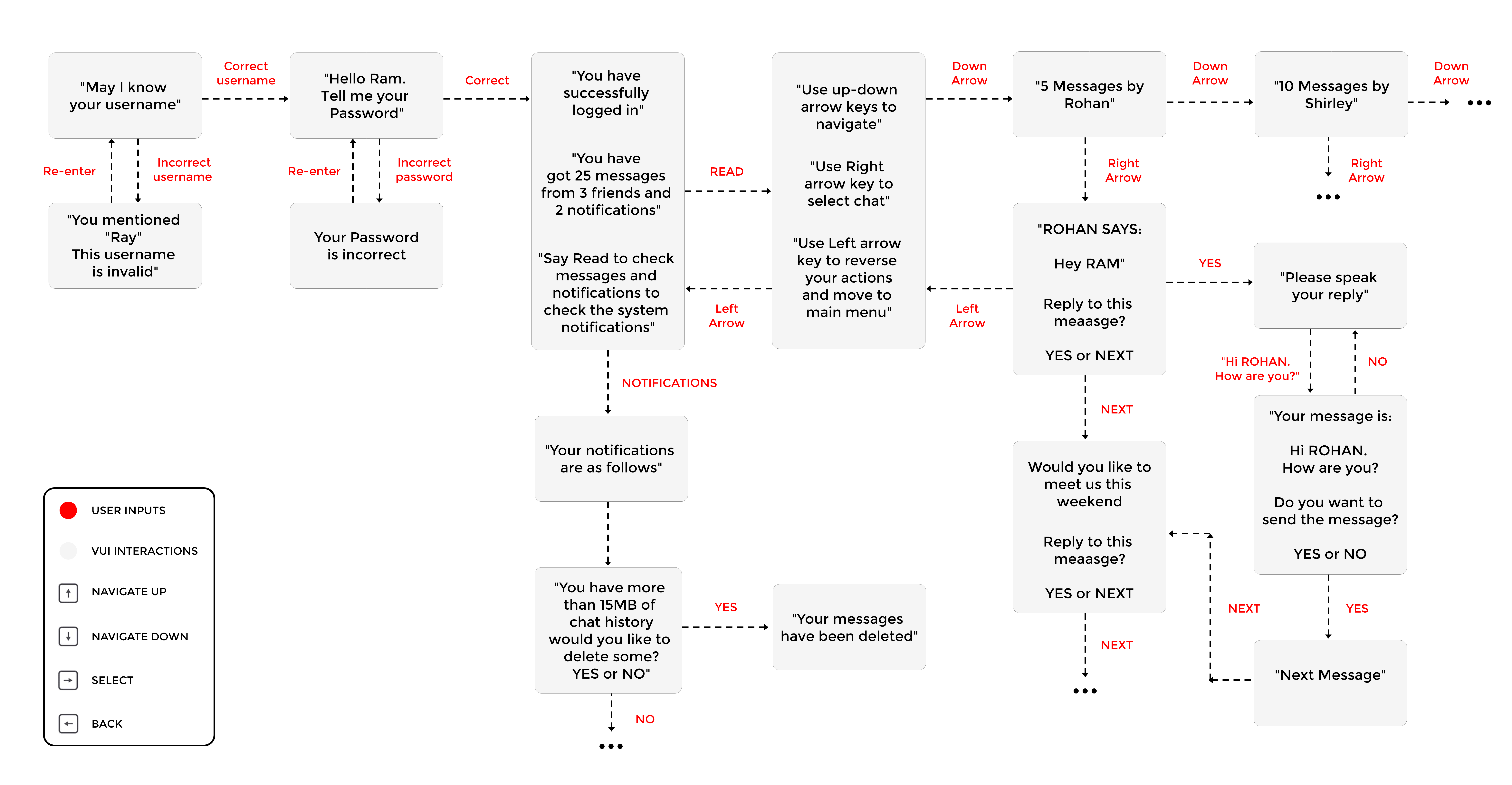
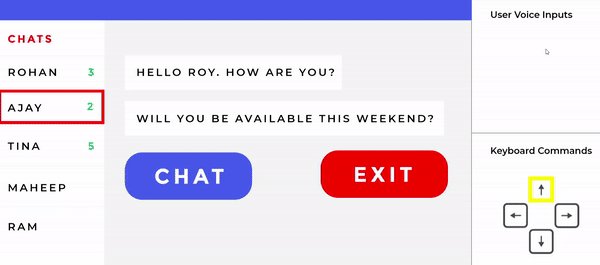
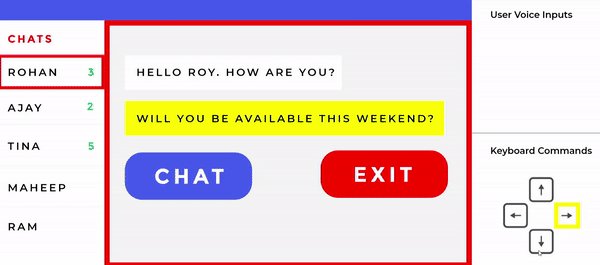
Complete Blind Users
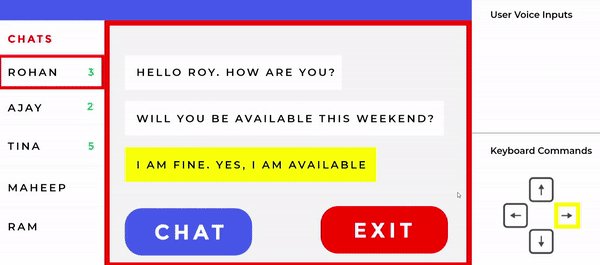
- Using only the accessible keyboard keys eg, arrow keys and mouse for performing operations.
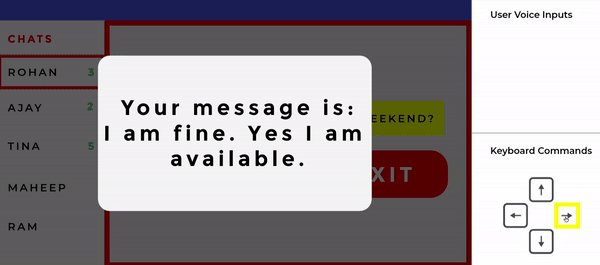
- Using voice interfacing -
Here, a major challenge is to decide for which actions should the voice interfacing be implemented. For example, navigation can easily be done by the more accessible arrow keys on the keyboard or mouse clicks, this should not require the system to ask “Do you want to move up or down?”


Design Considerations